
ブログのアイキャッチ画像はどうやって作っているんですか?良いツールがあったら、作り方と一緒に教えてもらえませんか?
アイキャッチ画像とは、「見た人の目(eye)を引き付ける(catch)」画像のことです。
普段から、ブログやYouTubeのサムネイル画像に使われているのを見かけると思います。
興味を引きつけるサムネイルだと、ついついクリックしてしまいますよね。
今回は、お洒落でデザイン性のあるアイキャッチ画像を簡単に作ることが出来る
おすすめのサービスがありますのでご紹介していきます。
Canvaを使って簡単にアイキャッチ画像を作る方法

今回は、簡単にアイキャッチ画像を作ることができる「Canva」というサービスを使います。
「Canva」は、アイキャッチ画像の他にも、 SNSやYouTubeのサムネイル、ロゴ、バナー、ポスターなど様々な作品を作ることができるオンラインのデザインツールです。
有料プランもありますが、デザイン初心者の方でしたら無料プランの範囲内で十分満足できる作品が作れます。
使い方が簡単なのも嬉しいポイントです。
それでは早速、アイキャッチ画像を作っていきます。
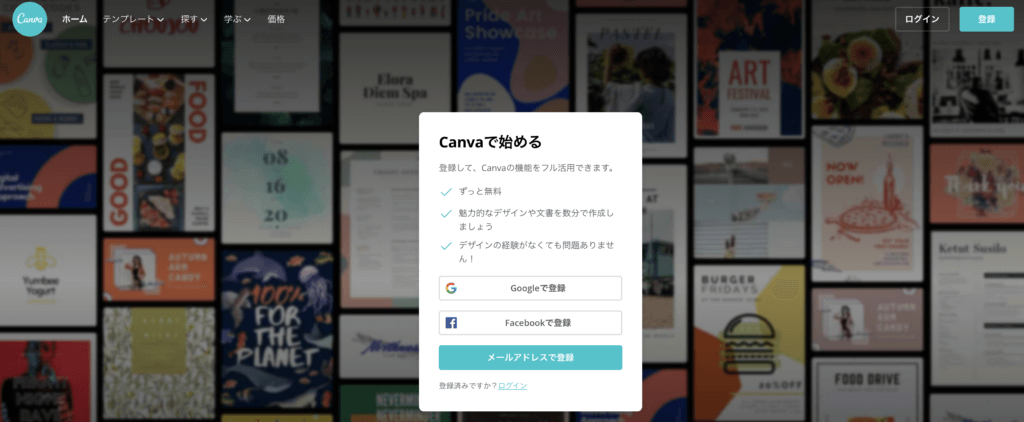
Canvaに登録する
Canvaにアクセスして、Google、Facebook、メールアドレスのいずれかで登録します。

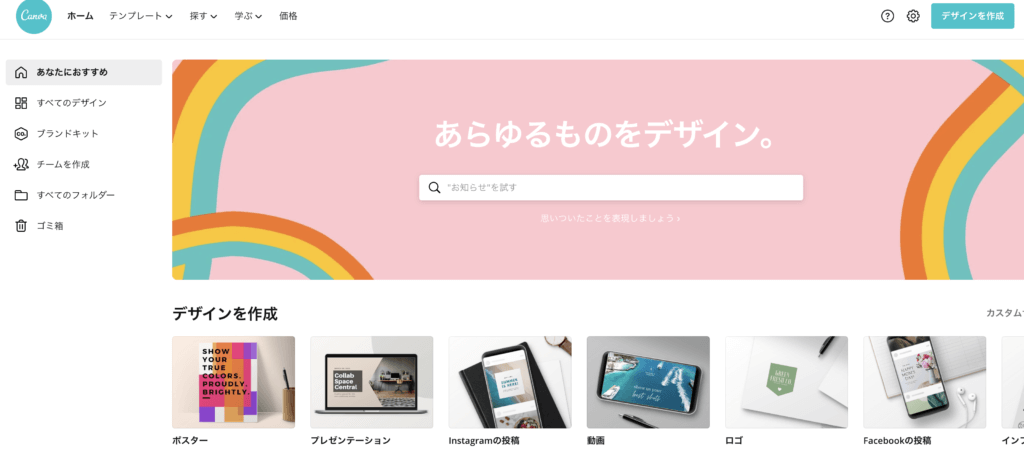
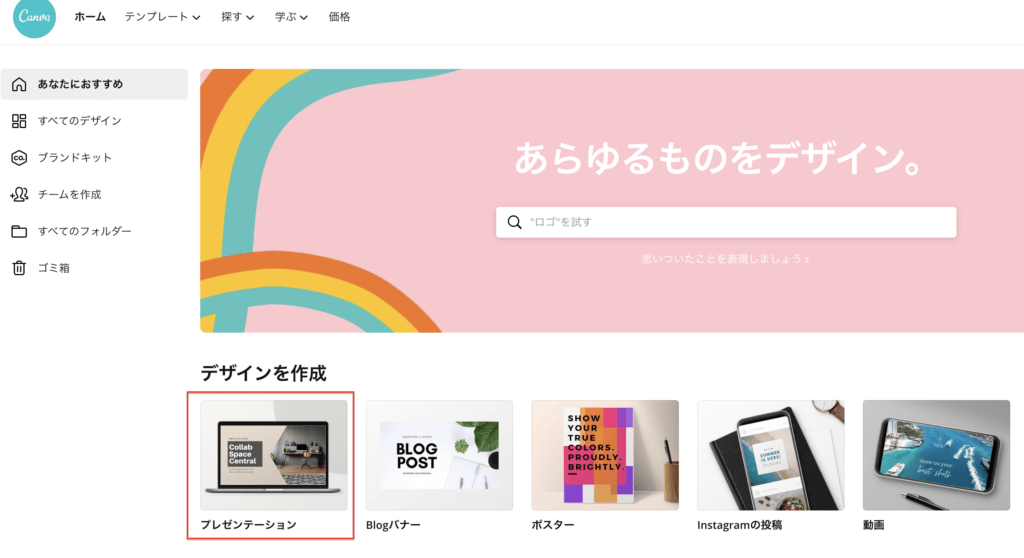
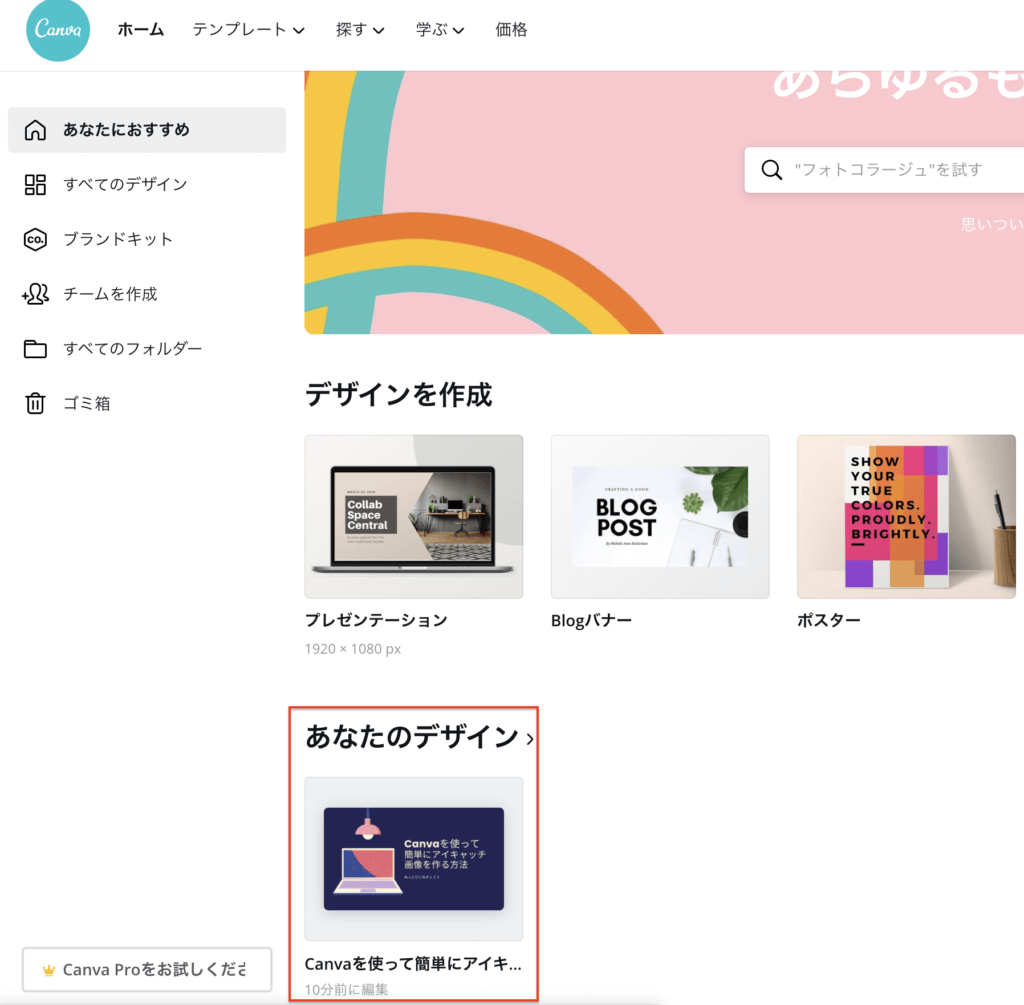
登録後にトップページが表示されます。

アイキャッチ画像を作る
アイキャッチ画像を作っていきます。
「デザインを作成」から「プレゼンテーション」を選択します。

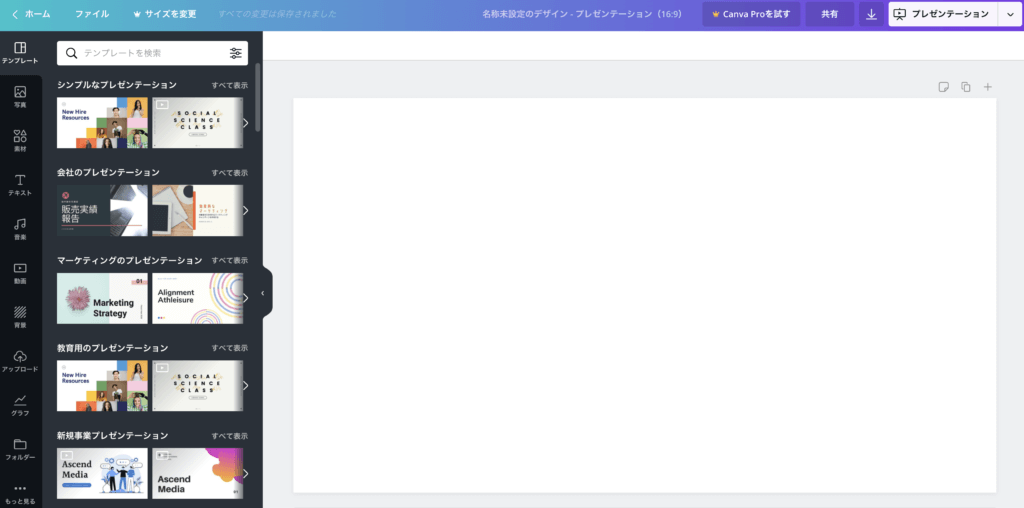
左側は「レイアウト」、右側が作品を作るキャンパスになります。

テンプレートを利用してアイキャッチ画像を作る
「テンプレート」からアイキャッチ画像を作成する方法を解説していきます。
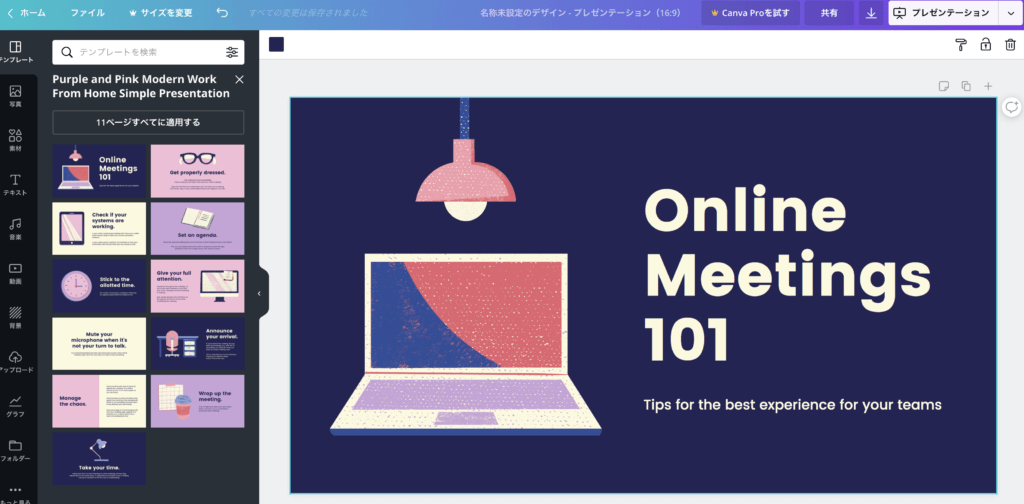
左側の「レイアウト」で適用な画像を選びます。

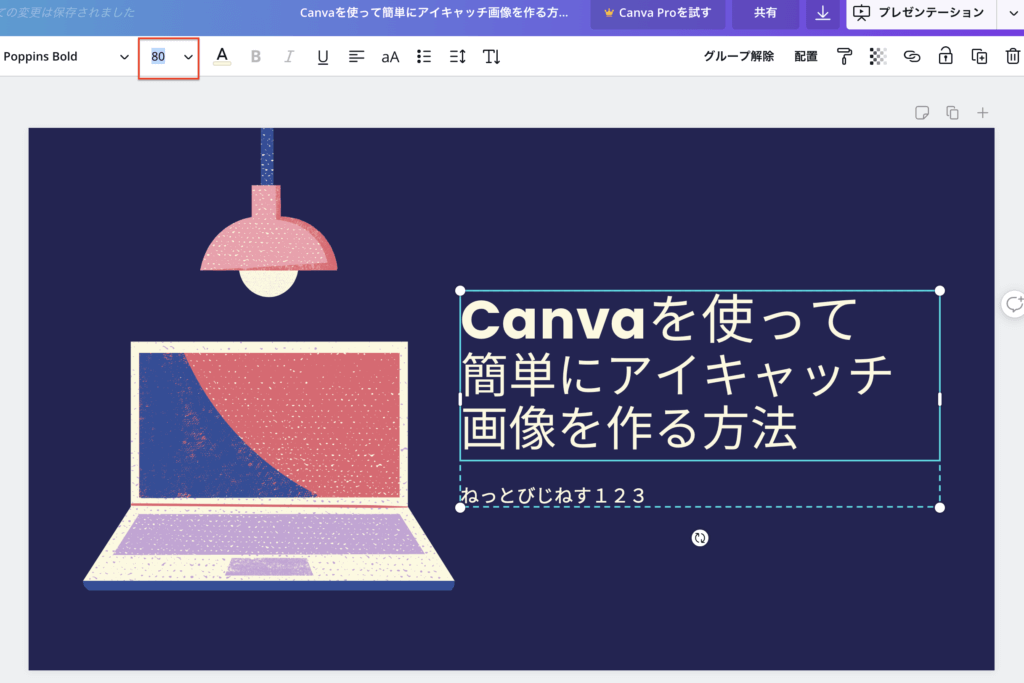
文字をタイトルに書き換えます。赤枠の箇所で文字の大きさを調整します。

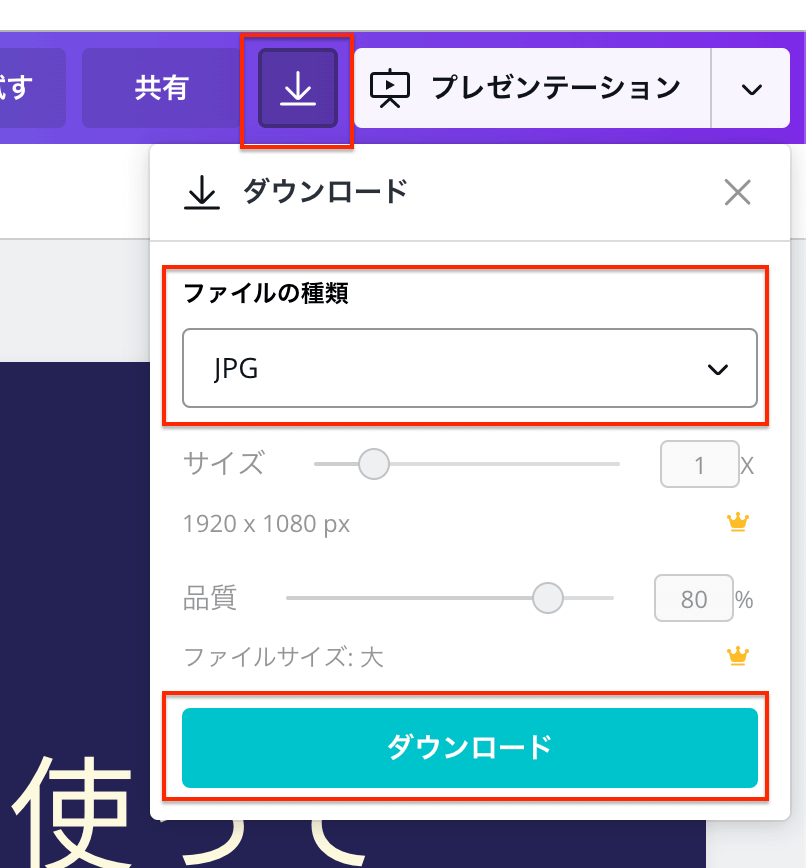
ファイルの種類を選んでダウンロードしたら完了です。

作った作品は自動保存されており、トップページから選択できます。編集可能なので、同じ画像を使ってテキストを変えたりと便利です。

オリジナルのアイキャッチ画像を作る
次は、オリジナルのアイキャッチ画像を作成する方法を解説していきます。
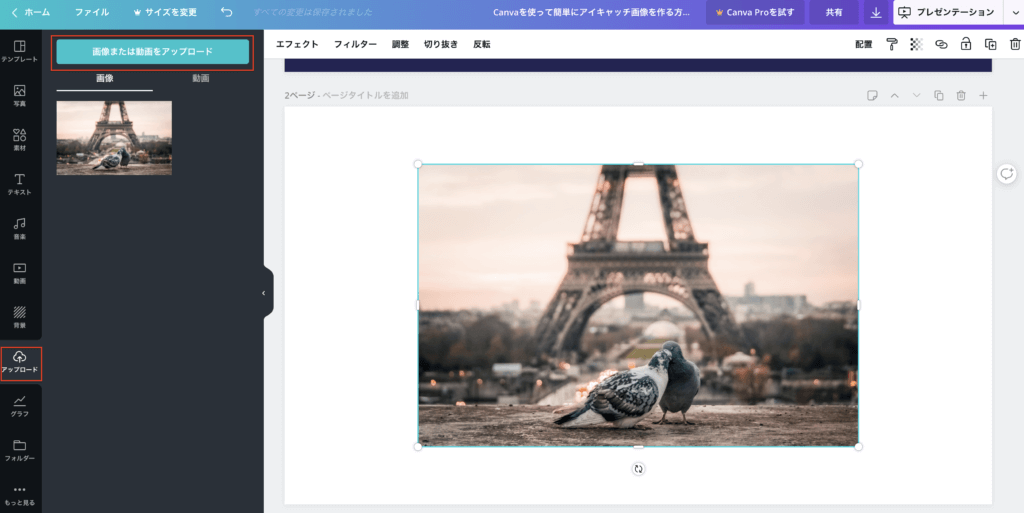
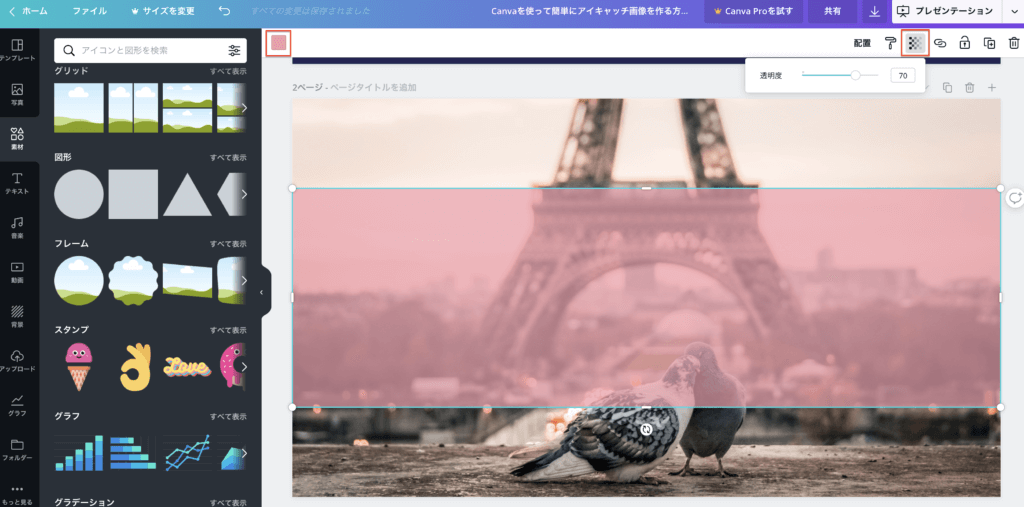
「アップロード」から背景画像をアップロードします。

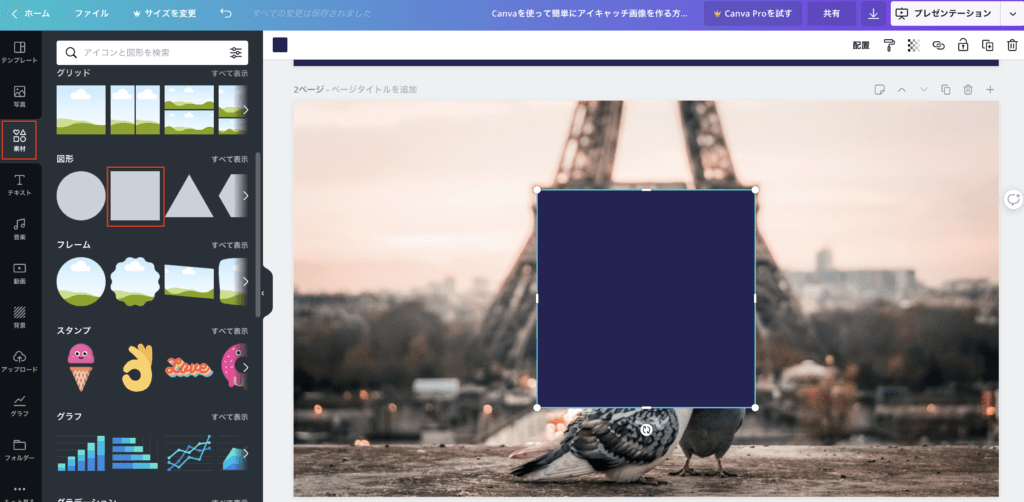
「素材」から「四角」を選択します。

「四角」の色(キャンパス左上の赤枠)を変更し、透過(キャンパス右上の赤枠)させます。

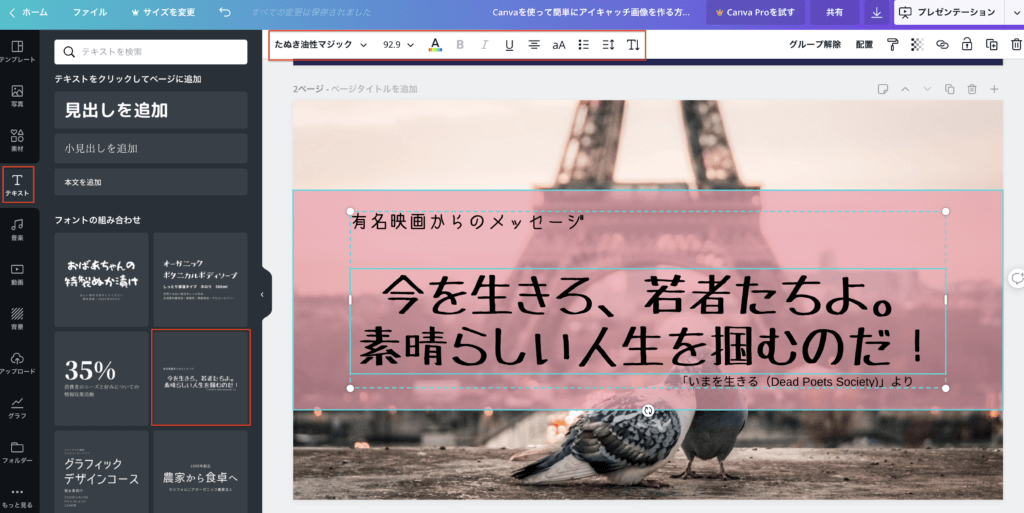
「テキスト」を選択してタイトルを入力したら完成です。また、フォントはキャンパス上部の赤枠から調整します。

まとめ:Canvaを使って簡単にアイキャッチ画像を作る方法

Canvaを使って簡単にアイキャッチ画像を作る方法いかがでしたでしょうか。
Canvaは、テンプレートも沢山あって、簡単で、しかも無料で使えてと大変ありがたいサービスです。
背景画像やタイトルなどが決まっていれば、3分ほどでアイキャッチ画像を作れちゃいますね。
WordPressへ完成したアイキャッチ画像をアップロードする際は、
表示速度が遅くならないように、画像サイズを圧縮することをおすすめします。
やり方はこちらの記事で解説しています。



コメント