
ブログのアクセス解析をするために、WordPressにGoogleアナリティクスを連携させたいのですがどうしたら良いですか?
Googleアナリティクスは、Googleが提供している高機能なアクセス解析ツールです。
有料プランはありますが、基本的に無料プランで十分な機能を使うことができます。
ブログやWebサイトの運営においては、必須と言ってもいいほどの王道ツールですね。
今回は、導入されていない方向けにわかりやすく、WordPressにGoogleアナリティクスを連携する方法をご紹介していきます。
WordPressにGoogleアナリティクスを連携させる方法
Googleアナリティクスのアカウントを登録する
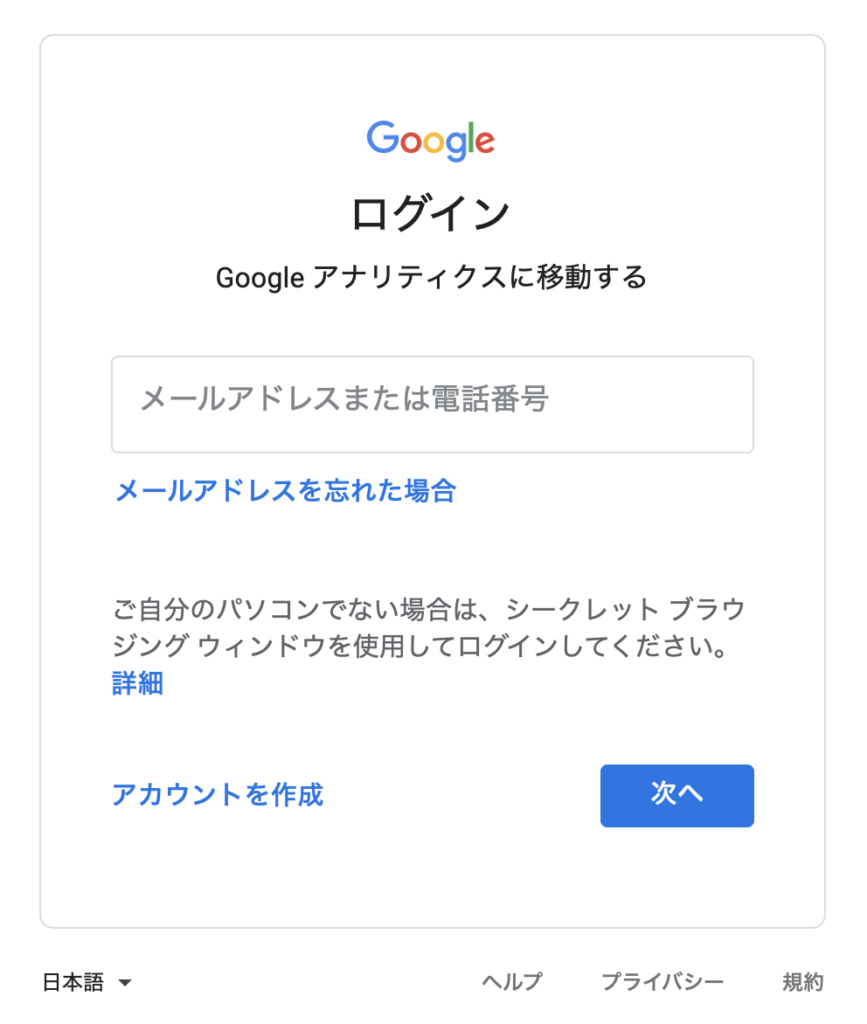
Googleアナリティクスへアクセスし、Googleアカウントでログインします。

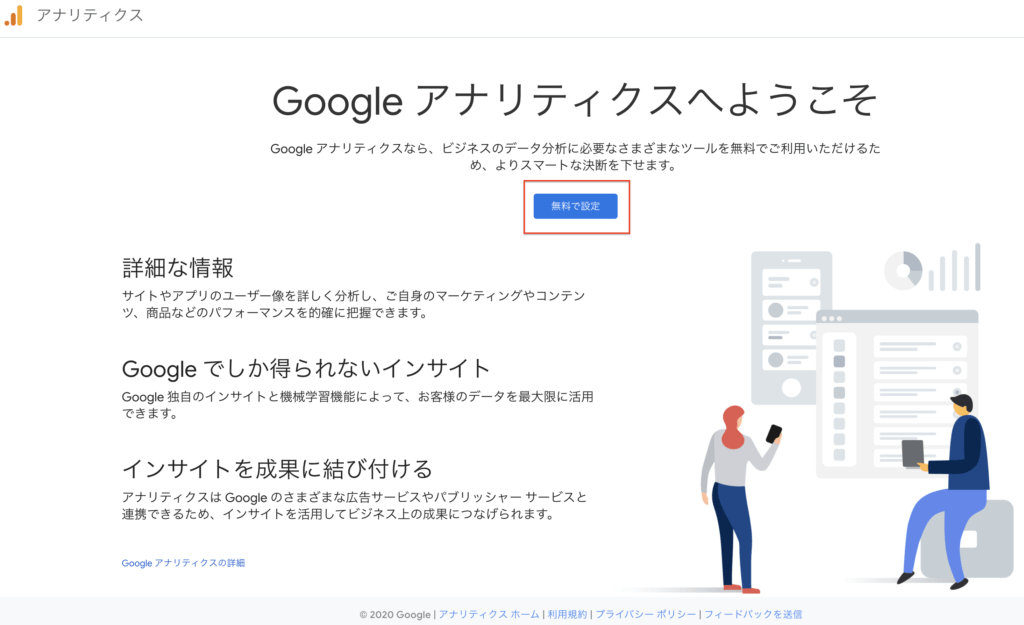
「無料で設定」をクリックします。

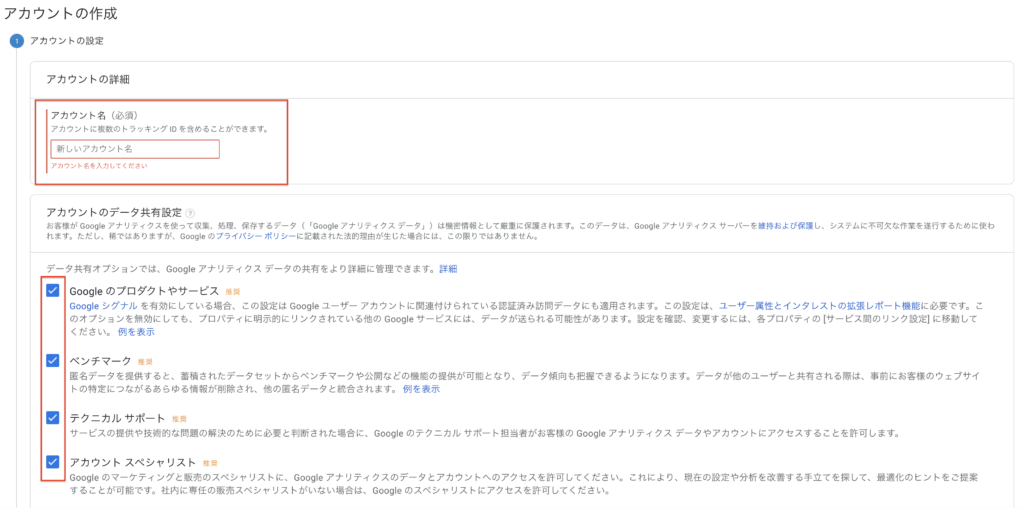
アカウント名を入力します。サイト名などわかりやすい名前にしておきましょう。
データ共有オプションは全てチェックしてください。

「ウェブ」を選択します。

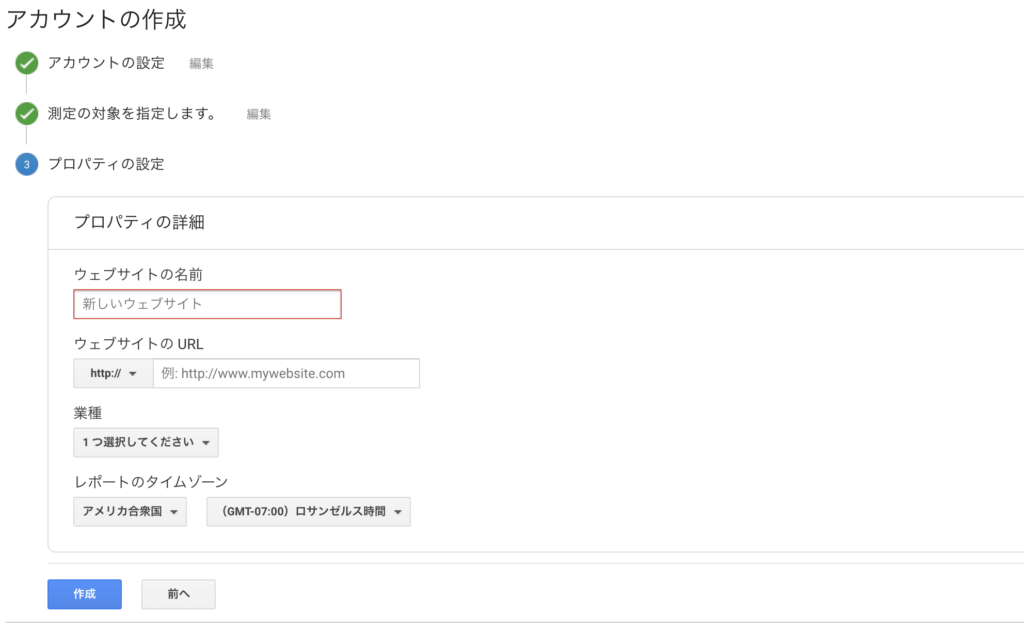
サイト情報を入力します。

- ウェブサイトの名前:サイト名を入力します。
- ウェブサイトのURL:サイトのURLを入力します。
- 業種:もっとも近い業種を選択します。
- レポートのタイムゾーン:「日本」を選択します。
「作成」->「利用規約」に同意
これでGoogleアナリティクスのアカウントが登録完了です。
GoogleアナリティクスのトラッキングIDを取得する
続いて、GoogleアナリティクスのトラッキングIDを取得します。
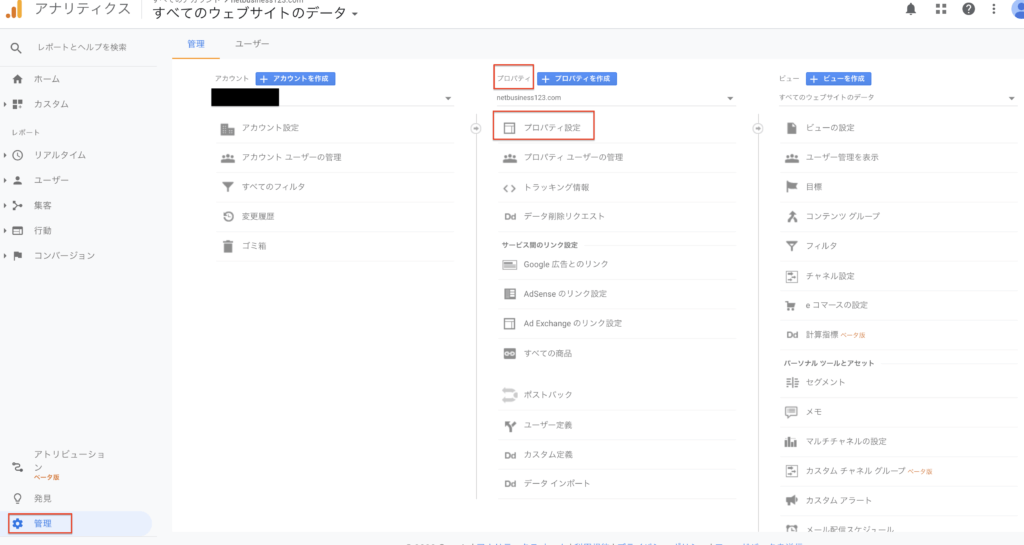
「管理」 -> 「プロパティ設定」をクリックします。

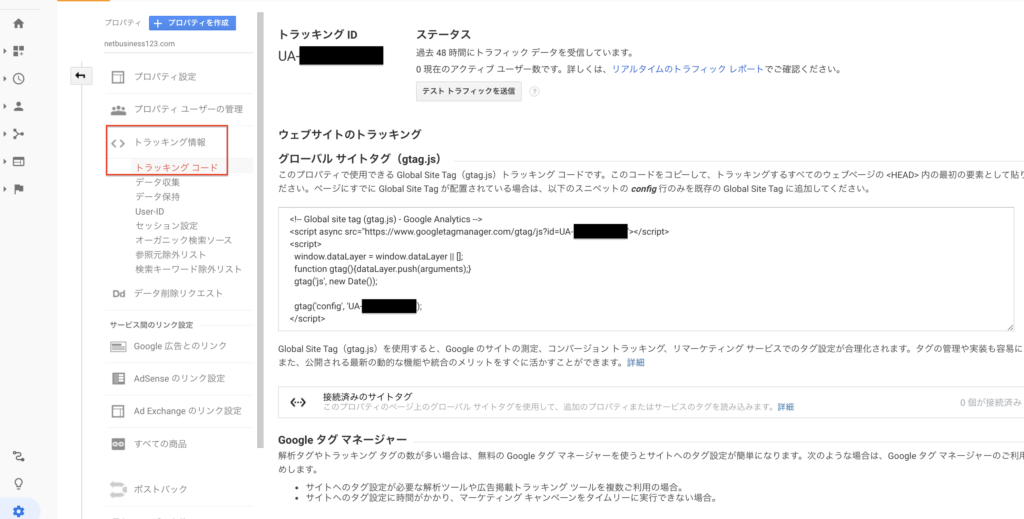
「トラッキング情報」 -> 「トラッキングコード」をクリックします。
UA-で始まる文字列が「トラッキングID」です。

GoogleアナリティクスのトラッキングIDをWordPressに設定する
トラッキングIDをWordPressへ設定する方法はいくつかあります。
今回は、1と2(テーマはCocoonを使います)の方法を解説します。
1.「header.php」へ設定する方法
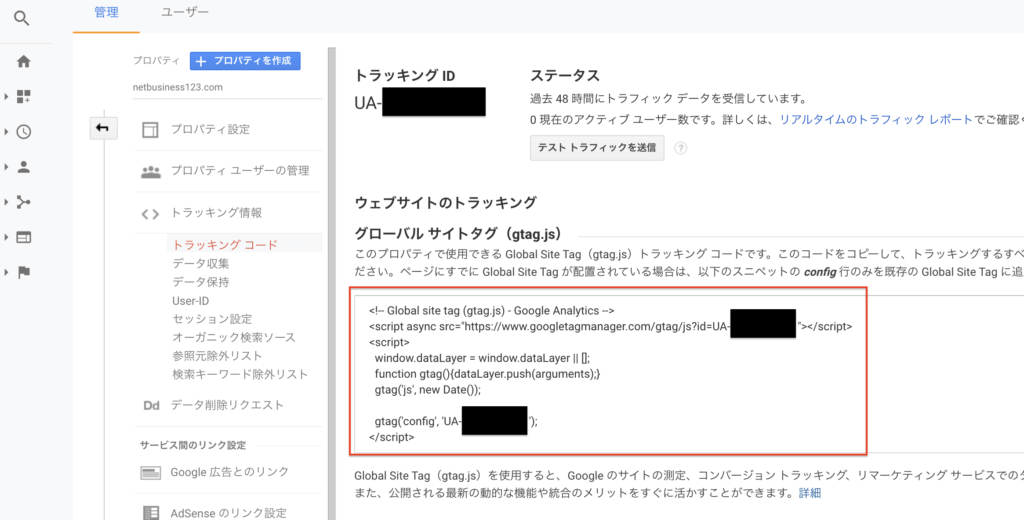
「グローバルサイトのタグ(gtag.js)」のトラッキングコードをコピーします。

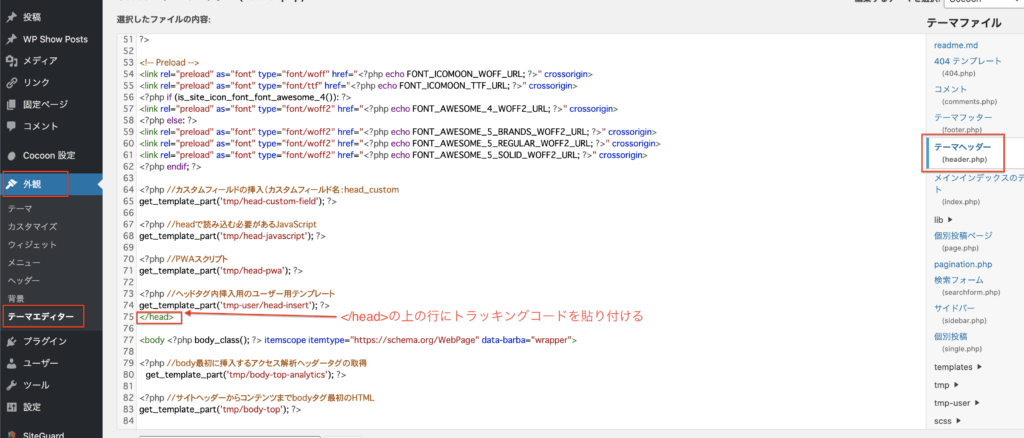
「WordPress管理画面」->「外観」->「テーマエディター」->「header.php」
</head>タグの上の行にトラッキングコードを貼り付けてください。

「ファイルの更新」をクリックして、設定は完了です。
2.テーマ「Cocoon」へ設定する方法
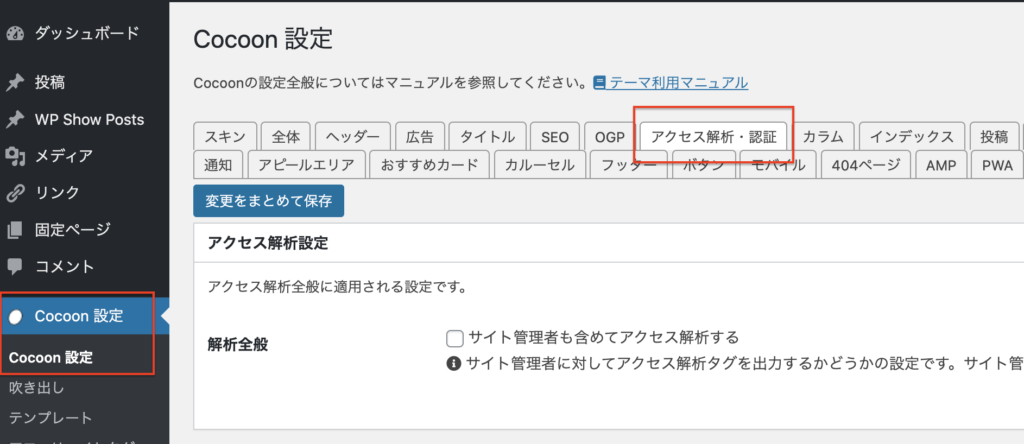
「WordPress管理画面」->「Cocoon設定」->「アクセス解析・認証」

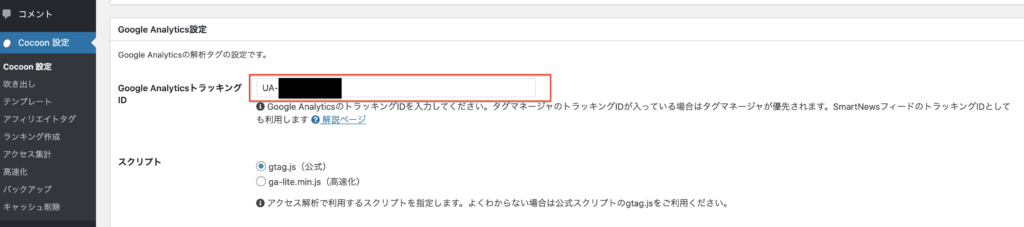
「Google AnalyticsトラッキングID」へGoogleアナリティクスの「トラッキングID」を貼り付けます。

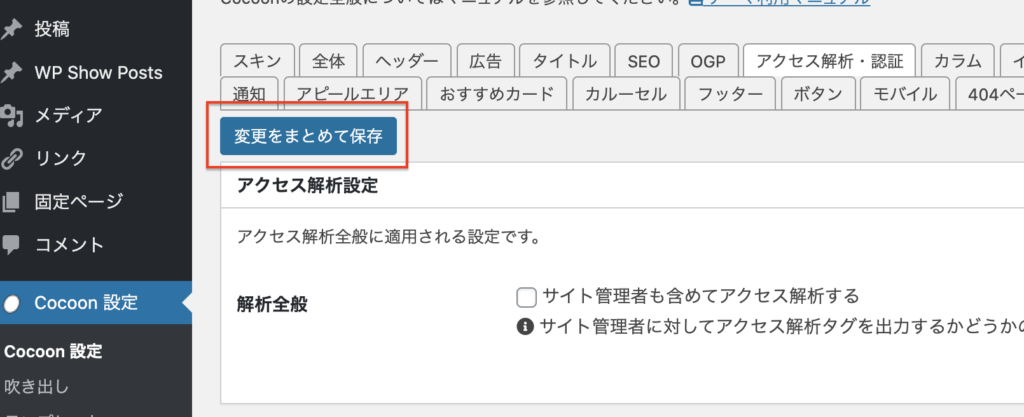
「変更をまとめて保存」をクリックして、設定は完了です。

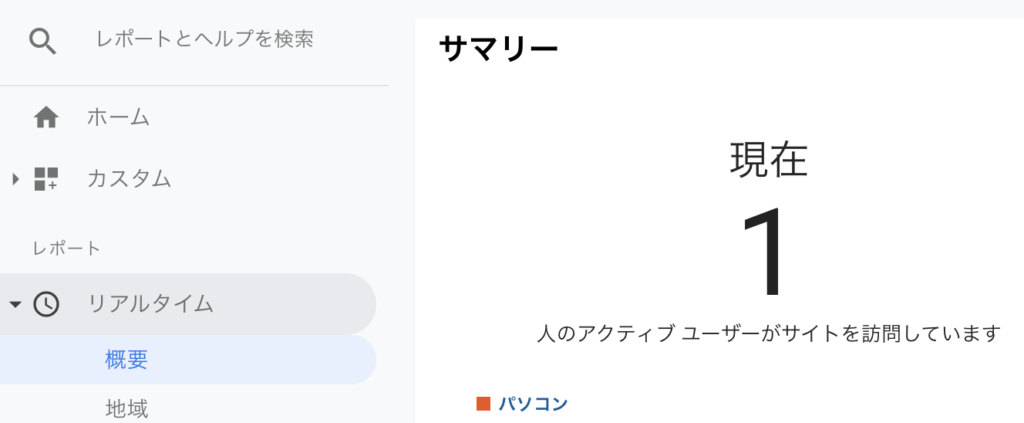
動作確認
スマートフォンなど別端末で対象のサイトへアクセスします。
Googleアナリティクスの「レポート」->「リアルタイム」->「概要」のサマリーが1以上になっていれば設定完了です。




コメント