
Page Speed Insightsでスコアを確認しましたが、改善できる項目に「レンダリングを妨げるリソースの除外」とありました。改善する方法を教えてもらえませんか?
WordPressで構築したサイトでは、Page Speed Insightsを実行すると「レンダリングを妨げるリソースの除外」が指摘されます。

今回は、これらの「レンダリングを妨げるリソースの除外」を改善方法をお伝えしていきます。また、改善後にPage Speed Insightsのスコアが上がったかを確認していきます。
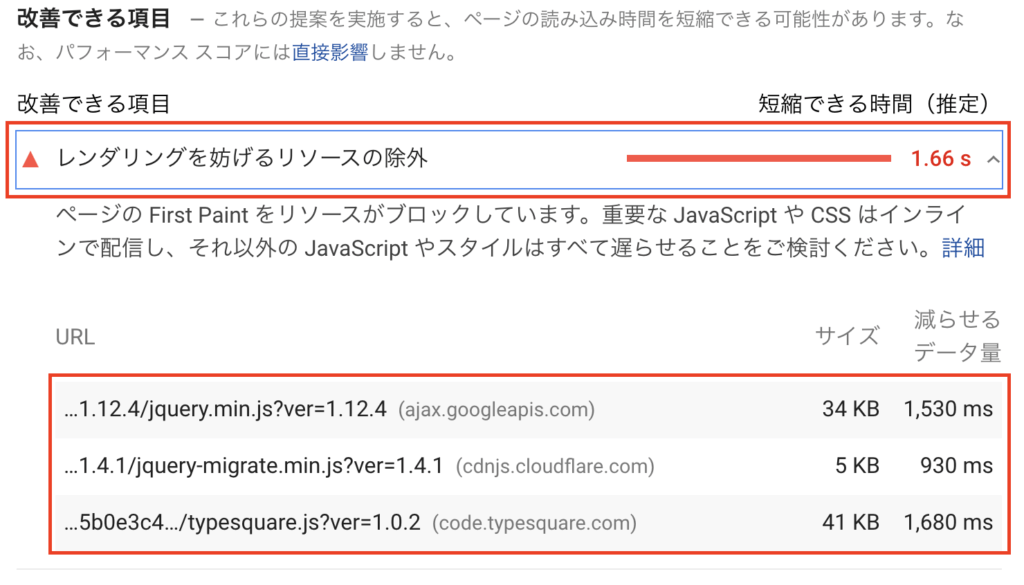
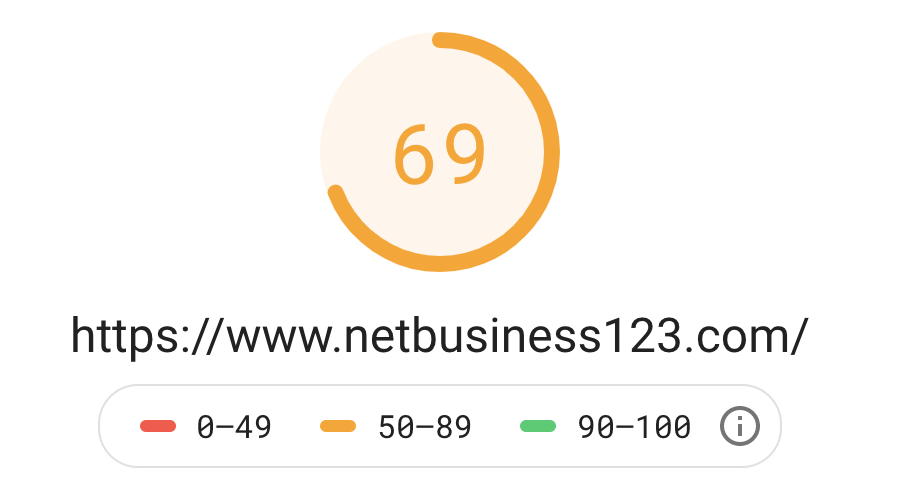
Page Speed Insightsでスコアを確認してみる(改善前)

「レンダリングを妨げるリソースの除外」を改善する方法
ブラウザがページを表示している時に Javascript の読み込みや実行をしているため表示が遅くなっていると指摘されている状況です。
JavaScript によるレンダリングの妨げを回避するには?
JavaScript の読み込み時に async 属性 または defer 属性 を付けることで回避することができます。
この対応でブラウザのページ表示を妨げることなく Javascript を読み込むことができるようになりますが、JavaScript の依存関係に注意する必要があります。
例えば、a.js にある a の処理を b.js にある b の処理から呼び出している場合、b の処理が実行される前に a.js が読み込まれていないとa の処理は呼び出せずにエラーになります。
このようにファイル単位で処理を呼び出す、呼び出される関係にあることを依存関係があると言います。
依存関係がある場合は、必ず呼び出される Javascript が呼び出す Javascript より先に読み込まれていないといけません。
defer 属性を使うとスクリプトがコードに現れる順序で実行されるので依存関係がある場合に有効です。
functions.phpファイルに遅延読み込みの処理を追加
以下のコードを子テーマの functions.php の最後に追記して保存します。
jquery の本体については、他の Jacascript よりも先に読み込まないと依存関係でエラーになるので遅延読み込みの対象から除外します。
■WordPress管理画面 -> 外観 -> テーマエディター -> functions.php
// Page Speed Insights「レンダリングを妨げるリソースの除外」を改善
function defer_js( $url ) {
if ( is_admin() ) return $url;
if ( FALSE === strpos( $url, '.js' ) ) return $url;
if ( strpos( $url, 'jquery.min.js' ) ) return $url;
return str_replace( ' src', ' defer src', $url );
}
add_filter( 'script_loader_tag', 'defer_js', 10);保存後は念のため、ブラウザのコンソール(F11)でエラーが出ていないか確認してください。
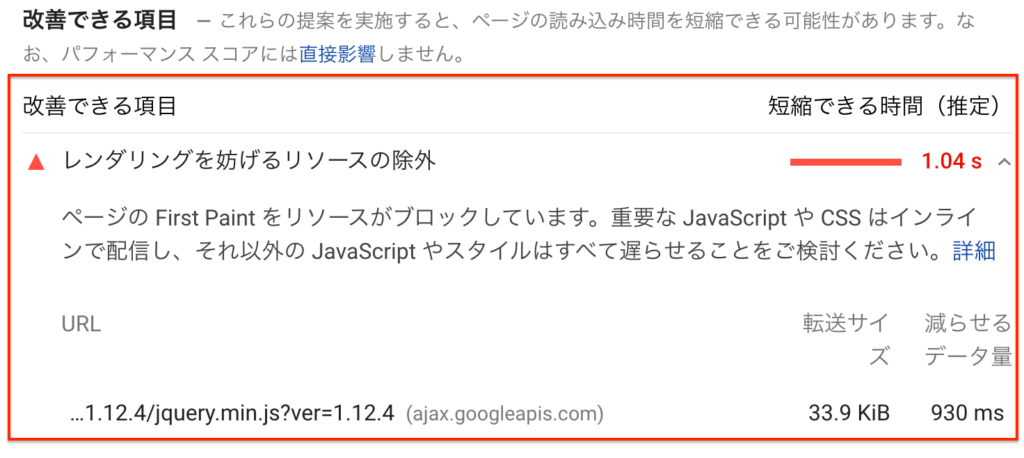
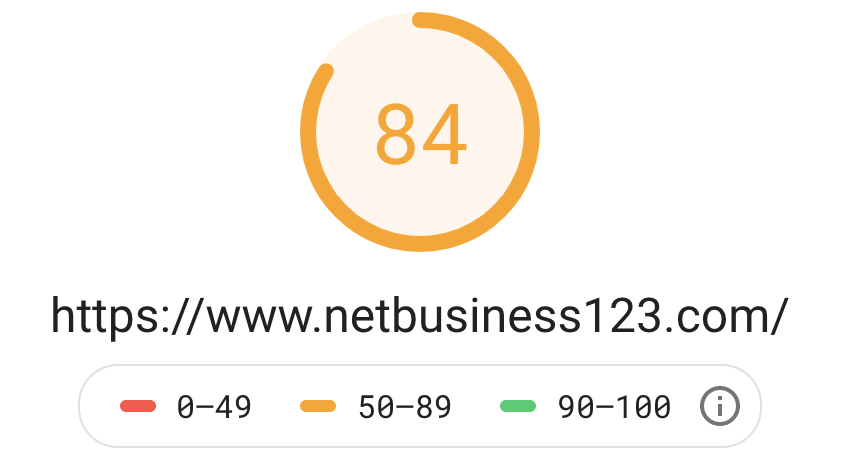
Page Speed Insightsでスコアを確認してみる(改善後)
もう一度、Page Speed Insights を実行して確認します。
「レンダリングを妨げるリソースの除外」に対する指摘が改善されました。

スコアも69から84に上がりました。

まとめ
レンダリングを妨げるリソース(JavascriptやCSS)があると、ページ表示が遅くなります。
これは、ブラウザがページを表示するまでに行う最初のHTML解析の段階においては必要のないJavascriptファイルのダウンロードの処理が実行されるためです。
その場で必要とされていないリソースの読み込みを遅らせることでページ表示を速めユーザー体験をより良いものにすることができます。
WordPressでレンダリングを妨げるリソースを除外するためには、JavaScript の読み込み時に async 属性 または defer 属性 を付けることで回避することができます。



コメント