
プログラムを実行するのにローカルで環境構築するのが大変です。
簡単にプログラムを実行できる環境はありませんか?
サンプルなどプログラムをサクッと動かしたい時に、わざわざローカルに開発環境を構築するのって面倒ですよね?
今回は、そんな時に非常に役に立つ無料のクラウドIDEを紹介します。
無料のクラウドIDE「Repl.it」

「Repl.it」は無料のクラウドIDEです。
インターネットに繋がってさえいれば、ブラウザ1つで開発をすることができます。
50以上のプログラミング言語に対応しており、フロントエンドからバックエンドの開発まで幅広い開発環境をサポートしています。
また、GitHubとの連携や複数人でのコラボレーション開発にも対応しています。
2020年6月現在でサポートしているプログラミング言語は以下になります。
- Clojure
- Haskell
- Kotlin (beta)
- QBasic
- Forth
- LOLCODE
- BrainF
- Emoticon
- Bloop
- Unlambda
- JavaScript
- CoffeeScript
- Scheme
- APL
- Lua
- Python 2.7
- Ruby
- Roy
- Python
- Node.js
- Deno (beta)
- Golang
- C++
- C
- C#
- F#
- HTML, CSS, JS
- Rust
- Swift
- Python (with Turtle)
- Basic (beta)
- R
- Bash
- Quil
- Crystal
- Julia
- Elixir
- Nim
- Dart
- Reason Node.js
- Erlang
- TypeScript
- Pygame
- Love2D
- Tkinter
- Java Swing
- Emacs Lisp (Elisp)
- PHP Web Server
- SQLite
- Java
- PHP CLI
- Pyxel
「Repl.it」の使い方

ユーザーを登録する
「Repl.it」は、ユーザー登録をしなくてもプログラミングをおこなえますが、ユーザー登録をすることでワークスペースの保存や共同作業などの機能が利用可能となります。
- STEP1Repl.it へアクセスする
「Sign up」をクリックします。

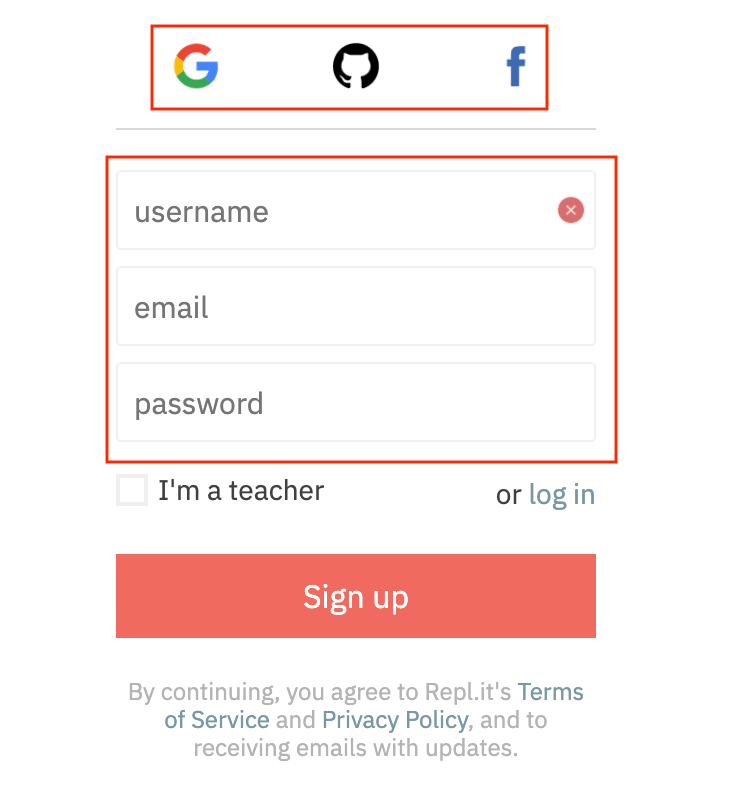
- STEP2ユーザーを登録する
ユーザー名、メールアドレス、パスワードもしくは、Google、GitHub、Facebookのアカウントで登録します。

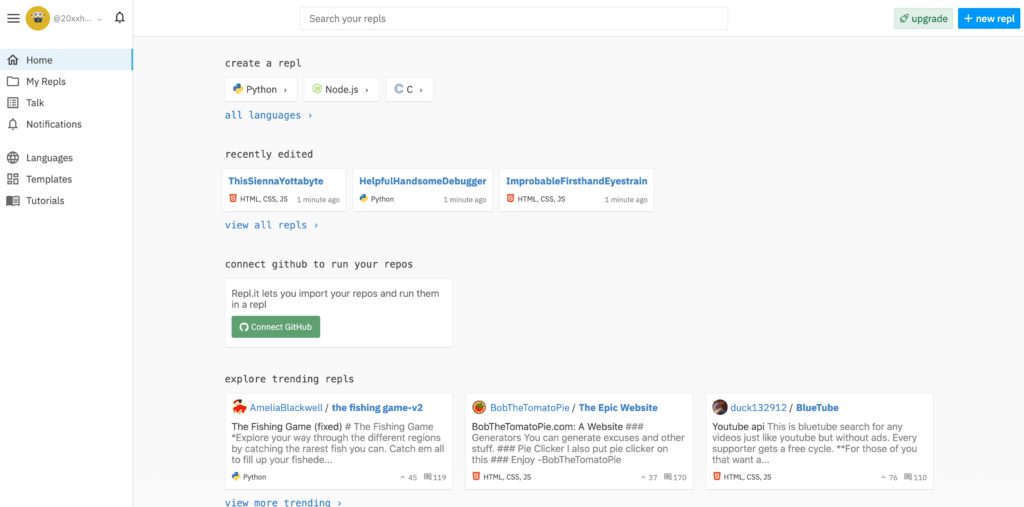
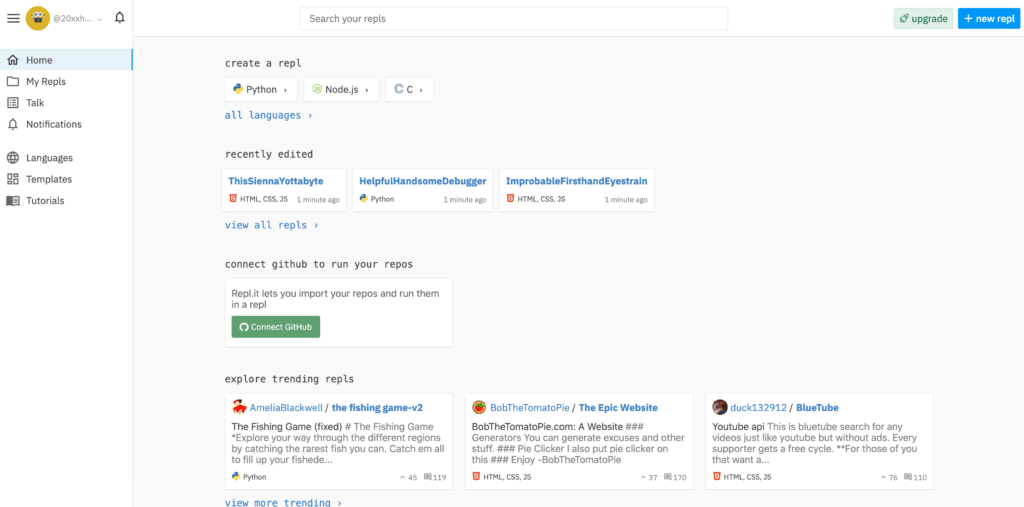
以下のようにダッシュボードが表示されたらユーザー登録完了です。

開発をする
実際に開発をするためにワークスペースを作成します。
- STEP1ワークスペースを新規作成する
右上の「+ new repl」をクリックし、新しいワークスペースを作成します。

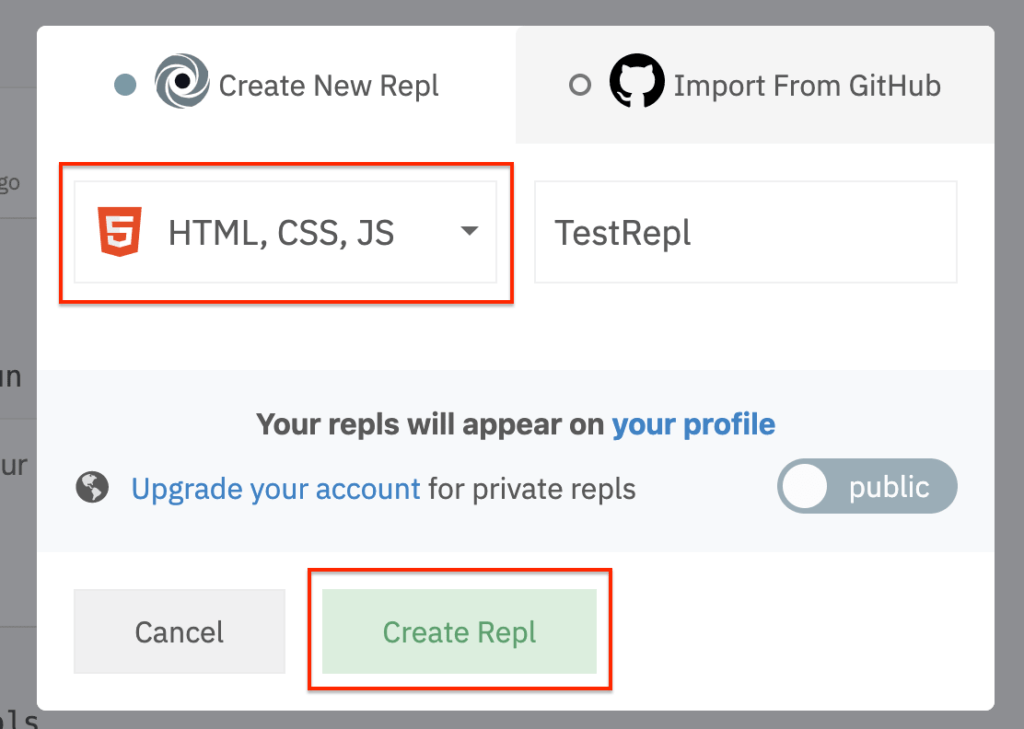
- STEP2プログラミング言語を選択する
プログラミング言語とワークスペース名を入力してワークスペースを作成します。

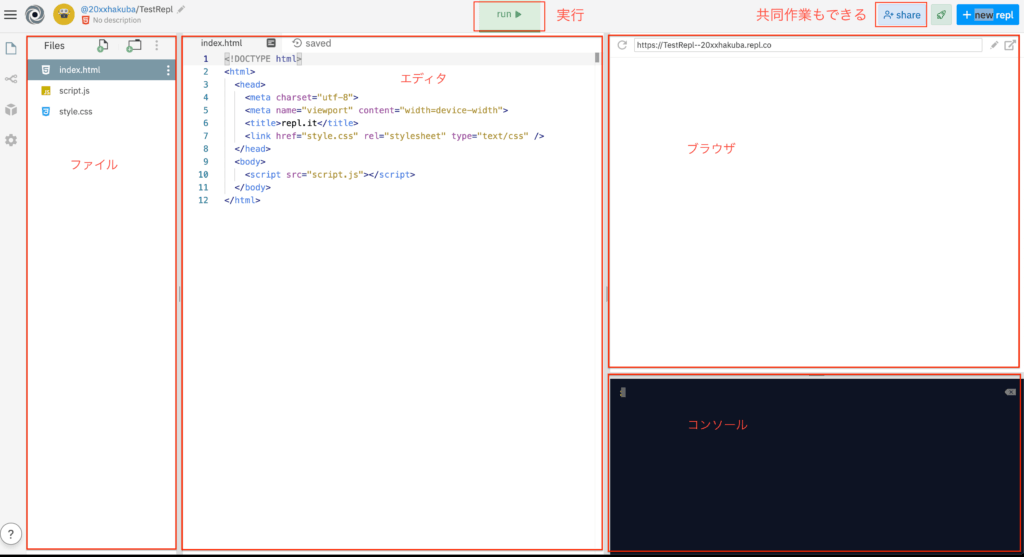
- STEP3開発する
IDEが表示されますので開発をしていきましょう。

まとめ

今回は、50以上のプログラミング言語に対応したクラウドIDE「Repl.it」を紹介しました。
クラウドIDEの特性を活かした共同開発やGitHubとの連携など、十分過ぎる機能が備わっています。
また、チュートリアルやテンプレートも充実していますし、「Repl.it」を利用している世界中のユーザー同士でコミニュケーションをとることもできます。
これらの機能が無料で使えますので、実行環境として使いたい方やプログラミングを始めようと思っている方にぜひ使ってもらいたいです。
最後にエンジニアを目指している方に読んでもらいたい記事を紹介します。



コメント